Let's get visual
Naast web development heb ik ook een passie voor Graphic Design. Althans, laten we het er op houden dat ik mijn weg prima kan vinden in het Adobe software pakket. Naast dat ik hier bedreven in ben, vind ik het ook nog eens leuk om te doen!
Het process
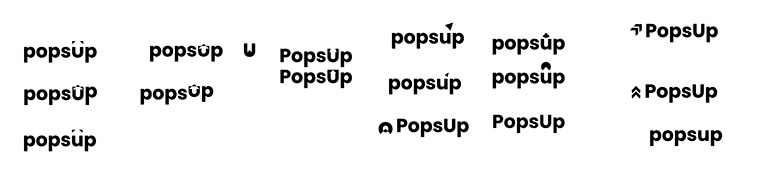
Oké, nu de naam PopsUp beslist is moet deze Pop-up tool een gezicht krijgen. Ik heb een vel papier uit de printer getrokken en ben gaan schrijven wat in mij opkwam.
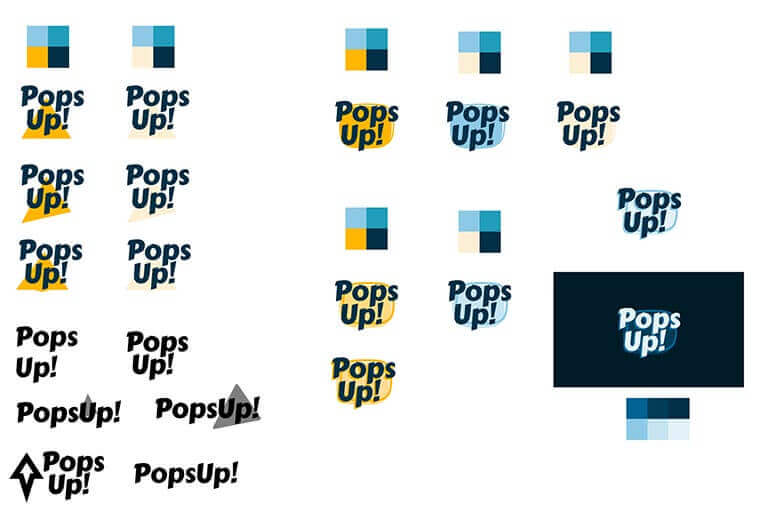
Na wat inspiratie te hebben gevonden, heb ik Illustrator geopend en ben ik wat ideeën gaan uitwerken.

Itereren, itereren en nog eens itereren..
Ik had inmiddels de website al opgezet en was met wat kleuren aan het testen. Het logo matchte niet lekker met de frisse kleuren die ik wilde gaan gebruiken.
Dus terug naar de tekentafel met de volgende verbeteringen in gedachte:
- Het logo moet strakker
- Het woord PopsUp moet op 1 regel
- Er moet een beeldmerk aan vast zitten
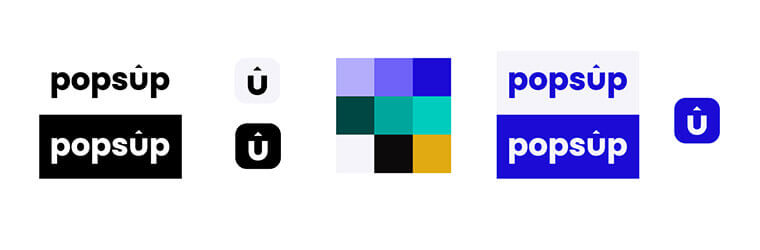
Na wat iteraties had ik een idee te pakken! Met een strak lettertype en een visuele stijl die mij aansprak was ik er bijna!

Niet zo negatief
Het lettertype Poppins sprak mij het meeste aan, precies wat ik zocht! Het beeldmerk in de letter U maakt gebruik van "Negative space". Dit is de lege ruimte rond en tussen het onderwerp van een afbeelding.
Negative space is magical - create it, don't just fill it up! ~ Timothy Samara
Er is flink wat energie in gaan zitten maar het eindresultaat mag er zijn. Met weer super veel kennis op zak, op naar de volgende taak!